נושא כבד, ממשק קליל
איך לקחנו נושא מורכב כמו פנסיה והנגשנו אותו לקהל הרחב בצורה פשוטה וברורה
פנסיה.
אני רק שומעת את המילה הזו וכבר מתחילה לראות שחור בעיניים, רעידות בגוף, כאב ראש חזק, דופק מוגבר, זיעה קרה, יובש בפה ובלבול אין סופי.
כיאה להיפוכונדרית שאני, נכנסתי לד”ר גוגל כדי להבין מה יעלה בגורלי. אולי זה הסוף? מילים אחרונות? שולחת אהבה למשפחה. אני מבינה שנכנסתי להתקף חרדה.
אם הייתם אומרים לי שאני הולכת להוביל את האפיון של המסלקה הפנסיונית שנה לאחר מכן, הייתי מתפקעת מצחוק. ומיד מקבלת עוד התקף חרדה.

מה זה פנסיה? כמה חסכתי עד היום? כמה כסף אקבל כשאצא לפנסיה? אני לא מבינה בזה כלום! למה אף אחד לא מסביר לי?! כל כך הרבה שאלות, כל כך מעט תשובות.
היועצת הפנסיונית מתקשרת. היא מדברת מהר, מדקלמת לי מושגים, דמי ניהול מצבירה, מחיסכון, קרן פנסיה, ביטוח מנהלים, ביטוח שארים, מסלול מניות, אג”ח, ריביות. ואני? בטוחה שהיא דיברה איתי בקוריאנית.
חייבת להיות דרך אחרת. אין מצב שהנושא הזה הוא כל כך מורכב. אבא שלי מדקלם את זה מתוך שינה, והוא לא בדיוק מדען טילים במקצועו.
הגיע הזמן לצאת אל המסדרונות האפלים של האינטרנט ולמצוא הסבר פשוט ונגיש, או כמו שאומרים ב-“יצאת צדיק”: יצאנו לבדוק, סאנשיין.
אז מצאתי, הרבה מלל ומעט צדיקים.
משוטטת שעות באינטרנט וקוראת מאמרים שכל אחד מהם יכול להתפרש קצת אחרת וחלקם ממליצים את ההיפך הגמור ממה שהיועצת הפנסיונית המליצה לי.
אז למי להקשיב?! נשארתי מבולבלת.
הדבר היחיד שהצלחתי להתחבר אליו זה ההסבר המאויר, הפשוט הזה, שמצאתי באתר של מבטח סימון.
יש שיגידו – איור של ילדים. אם כך, אני מעדיפה להיות ילדה.

תוהה לעצמי, אם רק היו מנגישים את כל העולם הזה כמו לילדים, בפשטות, צעד אחר צעד, שאלה אחר שאלה, היה לי סיכוי להבין את החידה הזאת שנקראת פנסיה ולקחת החלטות יותר מושכלות.
האיור הזה נתן לי תקווה. יש דרך אחרת.
פתאום פנסיה זה כבר לא כזה מפחיד. הסדרתי דופק.
One Year Later…
מגיעה למשרד, יום רגיל כביכול, אווירה חשמל, כשלפתע…
אני קולטת את ניצן, המנכ”ל, מביט אליי מהחדר בחיוך ממזרי.
אוי ויי, אני לוחשת לעצמי, מה עכשיו ?
ובכן, היום הזה הגיע…
מתניעים את האפיון של המסלקה הפנסיונית.
זה רציני עכשיו? מאיפה מתחילים?
נתחיל בלהבין את הבעיה. אולי כבר הבנתם לבד אם קראתם עד כאן – קיבלנו נושא קשוח. העולם הפנסיוני הוא חידה אחת גדולה. מספיק שאעלה את הנושא עם חברים והם יתחילו לגרד בראש באי נוחות, ויסתכלו עליי במבט חלול.
למה זו בעיה? כי זה העתיד שלנו, הסכום שאקבל הוא שיקבע את רמת החיים שלי בזמן הפנסיה (אלא אם כן אקבל איזה ירושה “פצצתית”. אבא, שומע?).
המטרה שעמדה לנגד עיניי היא לגרום למידע הפנסיוני להיות נגיש, פשוט וברור לכל אחד. זוכרים את האיור של הילדים? אז כזה, רק יפה יותר. סומכת על FIGMA שתעזור לי בזה.
אז איך מתחילים?
הוצאנו את ארגז הכלים היואקספרטי שלנו (ניחשתם נכון, הוא צהוב) ויצאנו לדרך.
את ההכנה לאפיון והעיצוב חילקנו לצעדים הבאים:
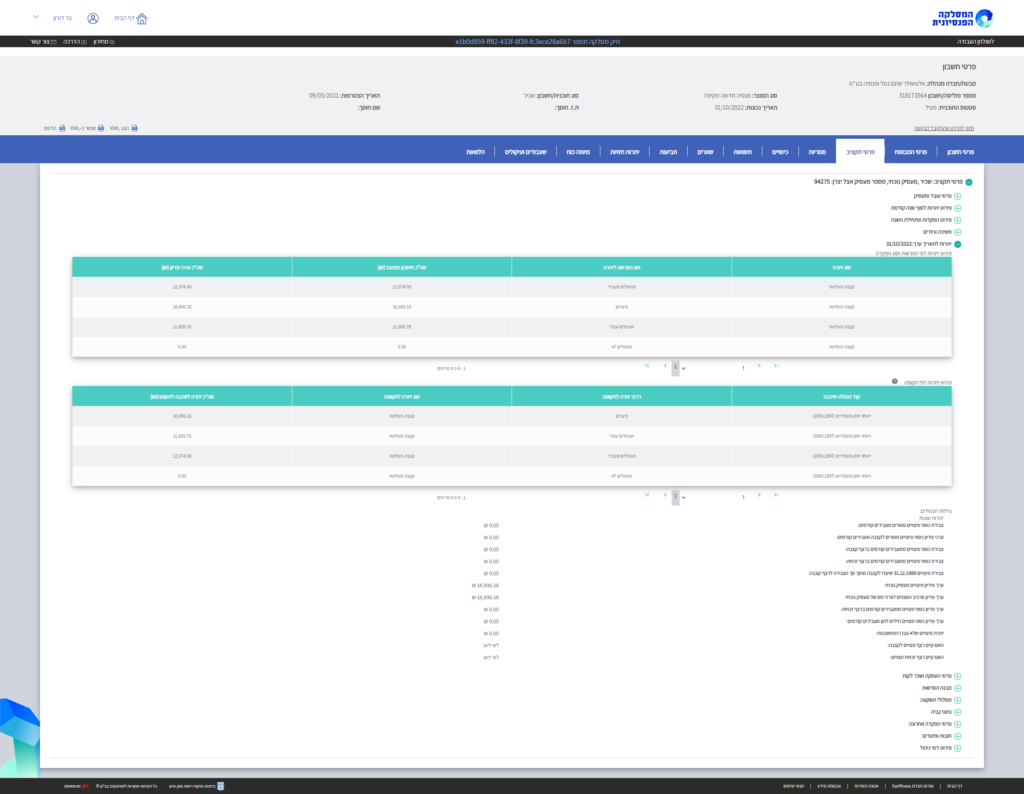
- סקירת הממשק הישן
נראה בדיוק כמו שחששתי, ערמות של נתונים אחד על גבי השני, כאוס מוחלט. - למידה מקצועית
העמקנו את ההבנה ברמת התוכן המקצועי שהמסלקה צריכה לספק למשתמשים בעבודה משותפת עם הצוות הסבלני (מאוד!) שעבד איתנו. - ראיונות עם משתמשים
עשינו שיחות עם אנשים ושאלנו אותם מה מעניין אתכם לדעת על הפנסיה שלכם? תתפלאו לדעת ש-80% לא ידעו אפילו מה לשאול. - מחקר שוק
בדקנו איך חברות אחרות מנגישות את המידע למשתמש הפשוט, ולצערנו הבנו שברוב המקומות זה עדיין מורכב להבין משהו על הפנסיה. - השראות
הסתכלנו על השראות מהעולמות האלה, וגם קצת מעולמות משיקים שמכילים הרבה נתונים ועדיין שומרים על קלילות, כמו למשל חשבונית ירוקה.

ויאללה לעבודה
ריכזנו את כל המסקנות משלב המחקר והגענו לעקרונות הפתרון.
מה היו הנקודות שהובילו אותנו אתם שואלים?
אז ככה:
מענה לשאלות שעוברות במוחו של המשתמש
באופן ידידותי, קצר, ענייני ובגובה העיניים, לדוגמה:
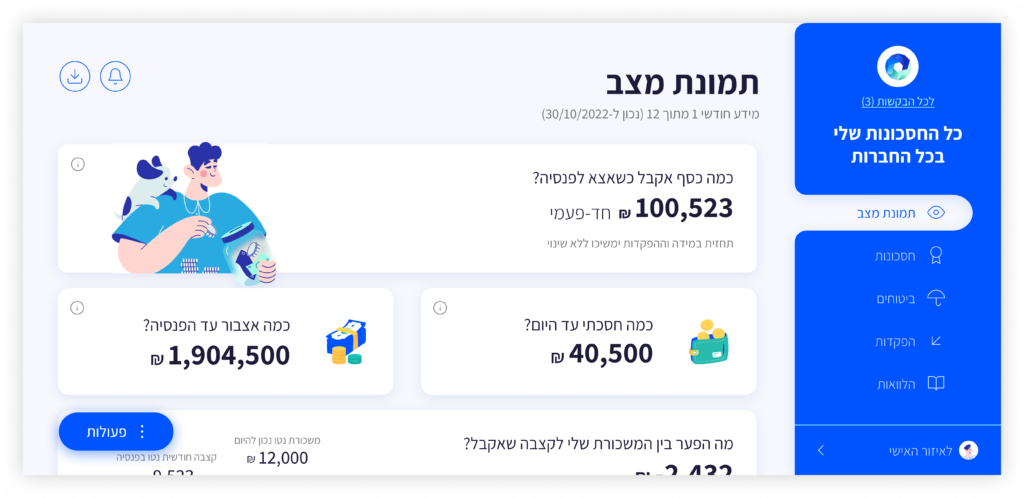
- כמה כסף אקבל כשאצא לפנסיה? (כמה שיותר – יותר טוב)
- כמה חסכתי עד היום? כמה אצבור עד הפנסיה? (זה הקטן גדול יהיה)
- האם אצליח לשמור על רמת החיים שלי בפנסיה? (בדרך כלל לא…)
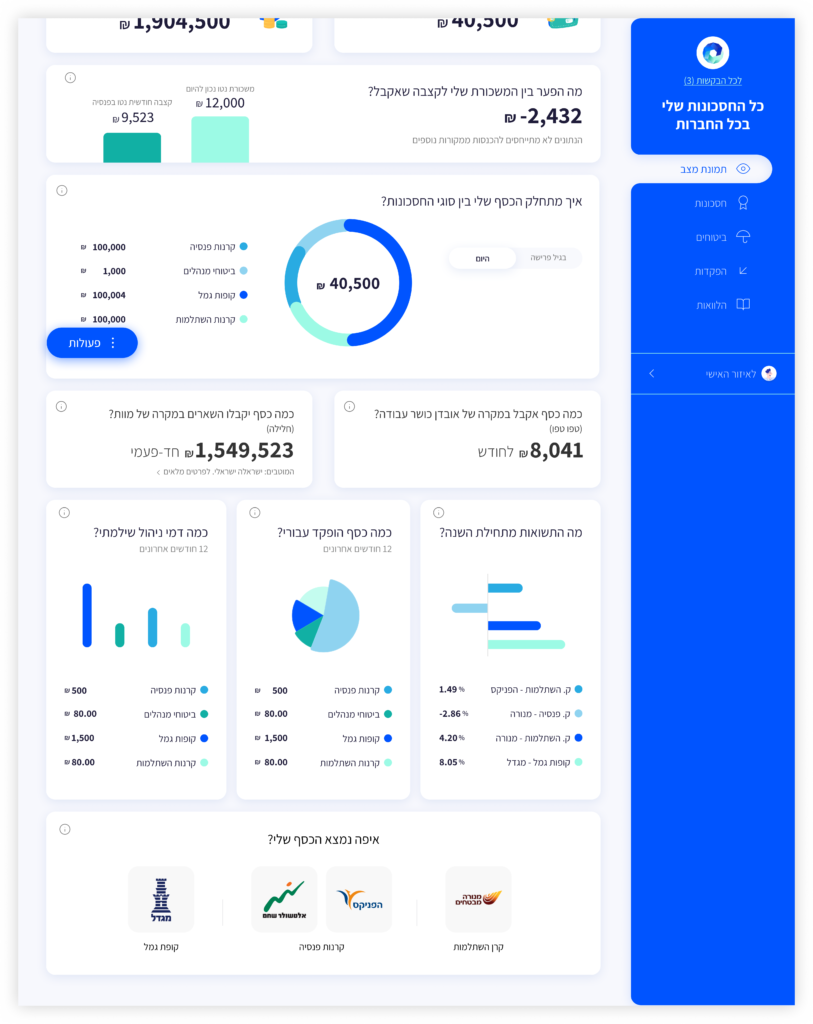
- כמה כסף אקבל במקרה של אובדן כושר עבודה? (טפו טפו)
- כמה כסף יקבלו השארים שלי במקרה של מוות? (חלילה!)
- כמה הרווחתי?
- כמה שילמתי?
- באילו חברות נמצא הכסף שלי?
ועוד…

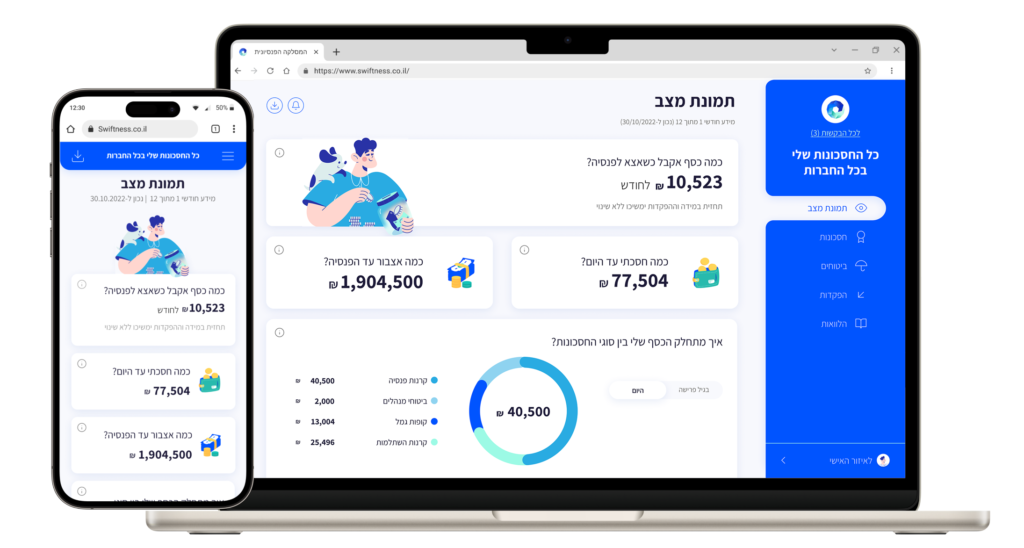
היררכיה ותצוגה ויזואלית ככל שניתן
רצינו לתת לממשק נראות “פשוטה וקלה” אך עם זאת חדשנית ועדכנית.
הגרפים עוזרים להציג את הנתונים באופן שכל אחד יכול להבין. החלוקה הצבעונית מביאה להבנה מהירה של איפה הדברים עומדים, בעיקר כשמדובר בהרבה נתונים מספריים

שקיפות ואמינות
אנחנו מציגים את הנתונים בצורה אובייקטיבית. לא מסתירים פרטים, אלא משקפים אותם למשתמש בהדרגה כדי להקל ולעכל את הנתונים כמו שצריך ולפי נושאים ממוקדים.
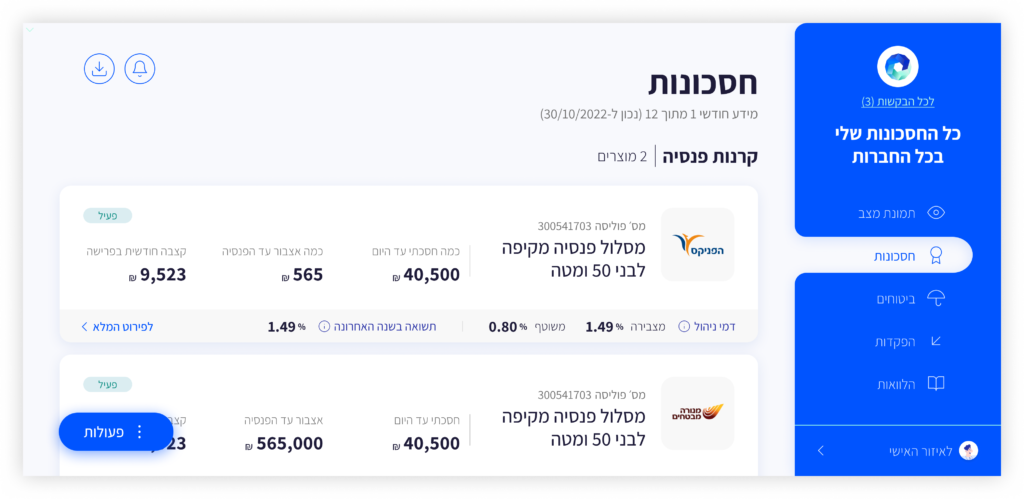
מתחילים מתמונת מצב, צוללים לפירוט החסכונות, ומשם לפירוט קרן ספציפית.

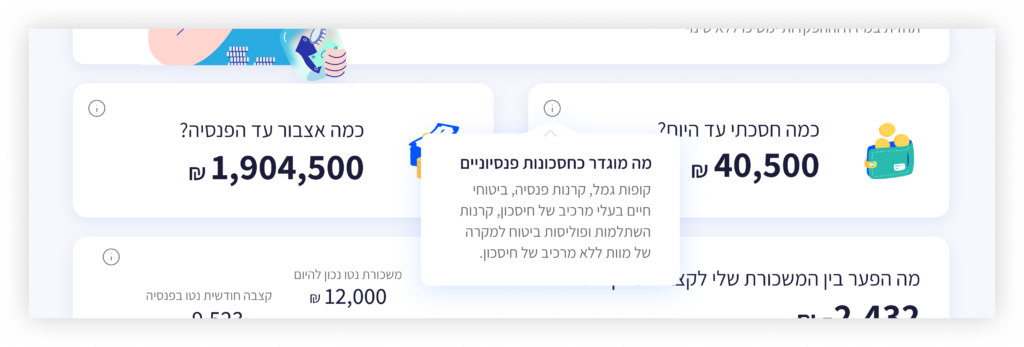
הסברים על מונחים (היכן שצריך)
למי שרוצה להבין את פשר המונחים – אפשר! אנחנו אומנם מנסים להקליל, אבל מדובר בנושא עם מונחים מקצועיים שחייבים להכיר. אז הוספנו אייקון i שבלחיצה עליו מציג טולטיפ עם הסבר מפורט.

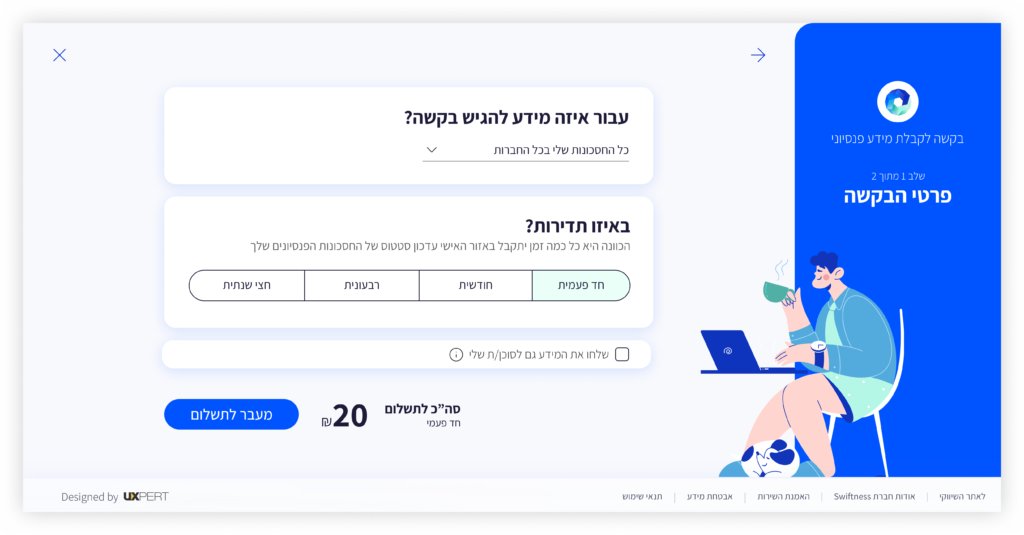
תהליך הרשמה/בקשה מינימליסטי וקצר
יצרנו תתי-שלבים על ידי חלוקה לכרטיסיות. כל כרטיסייה תכיל שאלה ותשובה כך שייווצר דיאלוג טבעי של פרטי הבקשה על המידע הפנסיוני שירצה לקבל.
לדוגמה:
- עבור איזה מידע להגיש בקשה? כל החסכונות שלי בכל החברות
- באיזו תדירות? חד- פעמית
- למשך כמה זמן? שנה

זהו, היום אני כבר לא בחרדה מהמילה פנסיה.
עברנו הרבה ביחד אני והיא, והאמת? נהיינו קרובות.
בזכותה הבנתי, בתור מאפיינת (וגם בחיים האישיים) שאין כזה דבר נושא מסובך ואפור מדי.
הכל זה עניין של איך מציגים ומנגישים אותו.
בריאות איתנה וצבירת כספים מרובה!

- להבין מה עובר למשתמש בראש: כששואלים את השאלות במקומו ומספקים את התשובות הנכונות, יש את הרגע הזה של “וואלה! הם ממש מבינים אותי ויודעים מה אני צריך!”
- שקיפות: הצגת הדברים בצורה נייטראלית גורמת למשתמש להאמין למה שהוא רואה ולסמוך על הארגון
- עיצוב קליל, שמח ומאוורר יגרום גם לנושא הכי מורכב ומפחיד להרגיש קל וידידותי יותר
- חשיפה הדרגתית של מידע לפי בחירת המשתמש, מונעת את הרתיעה שנוצרת כאשר יש עומס מידע
- אינפוגרפיקה: מידע מורכב (ומידע בכלל) חשוב להציג בצורה ויזואלית
- הסברים בקונטקסט: למונחים מקצועיים, אפשר לתת טולטיפ הסבר במיקום המדויק של המידע
- שלבי הרשמה: מומלץ לבנות תהליכי הרשמה בצורה הדרגתית ולנסח כדיאלוג טבעי
- והעיקר, לא לפחד כלל!