התחרות על הקשב מתחילה ונגמרת ב-UX
משבר הקשב האנושי בעולם הדיגיטלי, ואיך אנחנו, המעצבים, יכולים למצוא בו הזדמנויות חדשות

שמעו סיפור.
אי שם בשנת 2006, מעצב אמריקאי בשם אזא רסקין המציא פיצ’ר שכולנו משתמשים בו ביום יום – הגלילה האינסופית.
המטרה של רסקין, מעצב ב-Mozilla באותם ימים, הייתה בסה”כ לשפר את חווית המשתמש במוצר הספציפי עליו הוא עבד. הוא לא דמיין לאן זה יגיע.
ההמצאה התפשטה כאש בשדה קוצים ונגעה מאז בחייהם של רוב בני האדם דרך מוצרים כמו פייסבוק, אינסטגרם, X ועוד רבים.
הפיצ’ר החדש ייתר את השימוש בעמודים והפך את חווית המשתמש הכללית לקלה יותר, נעימה יותר ו… ממכרת הרבה יותר.
ממש כמו מכונת מזל מסורתית, הגלילה האינסופית מושתתת על אותן עקרונות: כל משיכה חושפת מידע מסתורי ומשחררת ממוחנו, בפעימות מדודות, דופמין שמשאיר אותנו סקרנים וצמאים לעוד.
האם רסקין התכוון למכר את המשתמשים שלו ולגרום להם לגלול כמו זומבים באינסטגרם? בכלל לא.
בפועל, הפתרון היואיקסי התמים של רסקין משפיע עלינו עד היום וגורם לנו לבלות מול המסך ולהשקיע את מיטב זמננו ותשומת לבנו ברשתות חברתיות, לעיתים הרבה מעבר למה שתכננו.
כלכלת תשומת הלב
תשומת לב שווה כסף.
זוהי תובנה כלכלית חזקה שגרמה לענקיות הטכנולוגיה לאמץ מגוון פיצ׳רים והתאמות, כאלה שיעזרו להם להתחרות על תשומת לב המשתמשים.
הגלילה האינסופית זו דוגמה מעולה לפיצ׳ר כזה.
חשבו על זה, ככל שהמשתמש משקיע יותר תשומת לב במוצר – כך אפשר לחשוף אותו ליותר פרסומות, להציע לו יותר הצעות ולשאוב ממנו יותר דאטה.
כל אלה כמובן מתורגמים לכסף.
המהפכה הדיגיטלית אמנם הביאה איתה גישה למאגרי מידע אינסופיים ויכולות תקשורת שרק ניתן היה לחלום עליהן לפני מאה שנים, אך גם היא, חיובית ומדהימה ככל שתהיה, גררה אחריה תופעות לוואי.
תופעת הלוואי המשמעותית ביותר היא:
משבר הקשב הקולקטיבי החמור בהיסטוריה.
כמעט בלתי אפשרי להתרכז בדבר אחד, וזה קורה בגלל התחרות הנסתרת (או הלא כל כך נסתרת) על תשומת הלב שלנו.

המטרה: לתפוס את תשומת לב המשתמש
הגלילה האינסופית היא בהחלט לא הדוגמה היחידה להמצאה יואיקסית ש״יצאה משליטה״.
ככל שהזמן עובר, כך ״מירוץ החימוש״ אחר כלים שמטרתם היא תפיסת תשומת לב הופך לאגרסיבי ויצירתי יותר.
בנטפליקס למשל, הצליחו לעצב את הרגלי הצפייה של המשתמשים באמצעות ה- Auto-Play:
בסוף כל פרק, הם הטמיעו לואדרים זריזים ששולחים את הצופה אוטומטית לפרק הבא, עוד לפני שהוא הספיק להעיף מבט בשעון ולגלות שנשארו לו בסה”כ 5 שעות שינה הלילה.

אינסטגרם, טיקטוק ויוטיוב גם הן אימצו סוג של Auto-Play באמצעות שימוש בפורמט סטוריז ושורטס, המאפשר צפייה רציפה שלא נגמרת לעולם.
בטינדר (ובעקבותיה רוב אפליקציות ההיכרויות) הנגישו את מבחר הרווקים שלהם באמצעות מודל ההחלקות (Swiping), המוכח לפי מחקרים כמודל שמפתח דפוסים התמכרותיים וגורם למשתמש לבלות באפליקציה גם כשהמטרה העיקרית שלו היא בכלל לא היכרות, אלא שעשוע.
הדוגמאות הנ”ל הן הוכחה חזקה לכך שמעצבי ה-UX באמת משנים את הרגלי המשתמשים שלהם, או כמו במקרה של רסקין, גם את הרגלי המשתמשים שהם בכלל לא שלהם.
מעצבים, להתפקד! הזדמנות לפניכם
משבר הקשב האנושי, כמו כל משבר מבית טוב, מביא איתו הזדמנויות חדשות.
בספרו המרתק ״מהפכת הקשב״, מתאר מיכה גודמן את ההזדמנויות האלו.
הוא טוען שאם נצליח להחזיר לאנשים את השליטה על הקשב שלהם, זו תהיה לא רק הזדמנות אתית ותיקון מוסרי, אלא גם הזדמנות כלכלית גדולה.
וכמו שאנחנו מכירים את ההיסטוריה, לפעמים רק קפיטליזם עוזר לנו להשיג מטרות.
חשבו על זה, בן אדם שפחות נתון להסחות דעת:
- יש לו יותר זמן להשקיע בעבודה.
- הוא יותר פרודוקטיבי ומרוכז, משמע, מספק יותר תפוקה.
- הוא יותר יצירתי ופחות נתון לצרכנות שמדכאת את היצירתיות.
דמיינו בוס שמעסיק 200 עובדים.
אם תבטיחו לו לשפר את פרודוקטיביות העובדים שלו, אפילו ב-5%, הוא יהיה מוכן לשלם על זה לא מעט מרשרשים.
המשחק משתנה.
ירוויח לא רק מי שיצליח לתפוס את תשומת לב המשתמש, אלא גם מי שיצליח לשמור עליה.
פה אנחנו, מעצבי חווית משתמש, חוזרים לתמונה. רעיונות יצירתיים שלנו יכולים להחזיר את השליטה של האנשים על הקשב שלהם.
המטרה החדשה: לשמור על תשומת לב המשתמש
אז אם עד היום המאמץ היה לתפוס את תשומת לב המשתמשים, אנחנו לאט לאט חוזים במגמה נגדית, והיא: לשמור על קשב המשתמשים.
המגמה עדיין בחיתוליה, אבל היא ללא ספק התחילה.
הנה דוגמאות ל-UX שמשרת את המטרה:
Screen time & Focus by Apple
ישנם כ-1.5 מיליארד בעלי אייפון בעולם.
אפל חולשת על כ-25% משוק הסמארטפונים העולמי, לכן, כשהחברה מחליטה לאמץ גישה מסוימת, במיוחד כשמדובר בעיצוב חווית משתמש, אנחנו יכולים להיות בטוחים שמדובר בתופעה שהולכת להישאר איתנו.
בחברה הבינו את הכוח והאחריות שנפלו בחלקם והם החליטו לתת למשתמשים כלים להתמודדות עם הסחות הדעת הבלתי פוסקות שעוברות דרך המכשירים שלהם.
איך הם עשו את זה?
- סינון התראות ע״פ פרמטרים ספציפיים
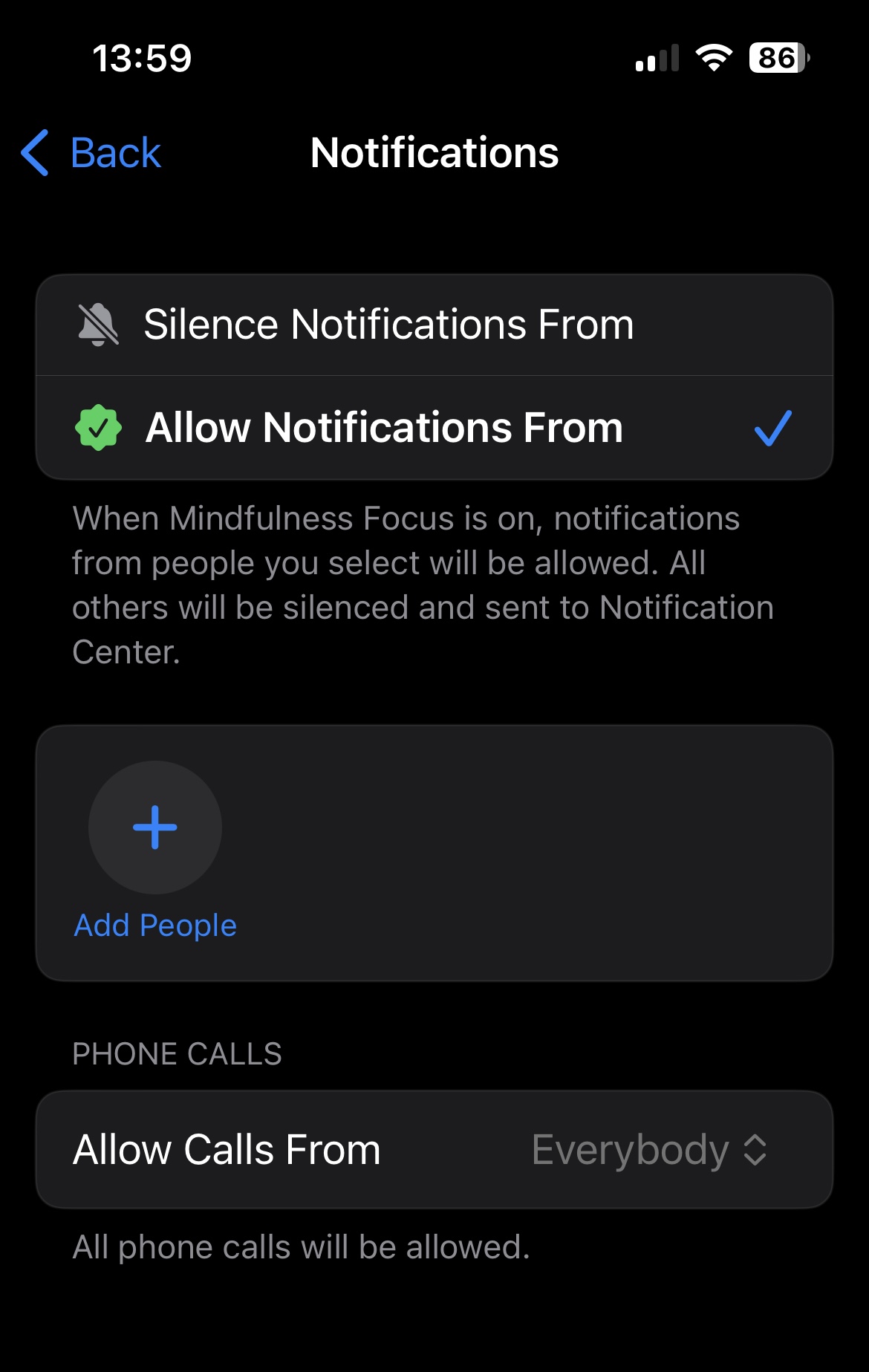
עד היום, האפשרות לשלוט על ההתראות הייתה בינארית: כן או לא. אפל הבינו שלעיתים לבטל התראות על אפליקציה זו החלטה מחייבת מדי וצריך להעניק פה גמישות למשתמש.
פתרון UX: אפשרות לסנן התראות באופן ממוקד יותר. למשל: הדלקת או השתקת התראות מאנשים מסוימים ו/או בזמנים מסוימים בלבד.

- קיבוץ התראות בזמנים מוגדרים מראש
התראות בלתי פוסקות הן אחת מנקודות הכאב של משתמשי הסמארטפון וזה מתבטא בקושי להתרכז במשימותיהם כשהתראות קופצות להם בתדירות גבוהה ובזמנים שרירותיים.פתרון UX: אפשרות לאגד קבוצת התראות (כאלו שסובלות דיחוי) ולשחרר אותם בזמן מוגדר כחבילה אחת.
אפל החליטו לאמץ את השיטה המסורתית בה הדוור מגיע בכל בוקר בשעה 07:00, עם כל המכתבים. עכשיו דמיינו שהוא היה דופק כל 5 דקות בדלת עם מכתב חדש, איך אפשר להתרכז ככה?

קאבוטה של התראות בבת אחת, בשעה קבועה ביום
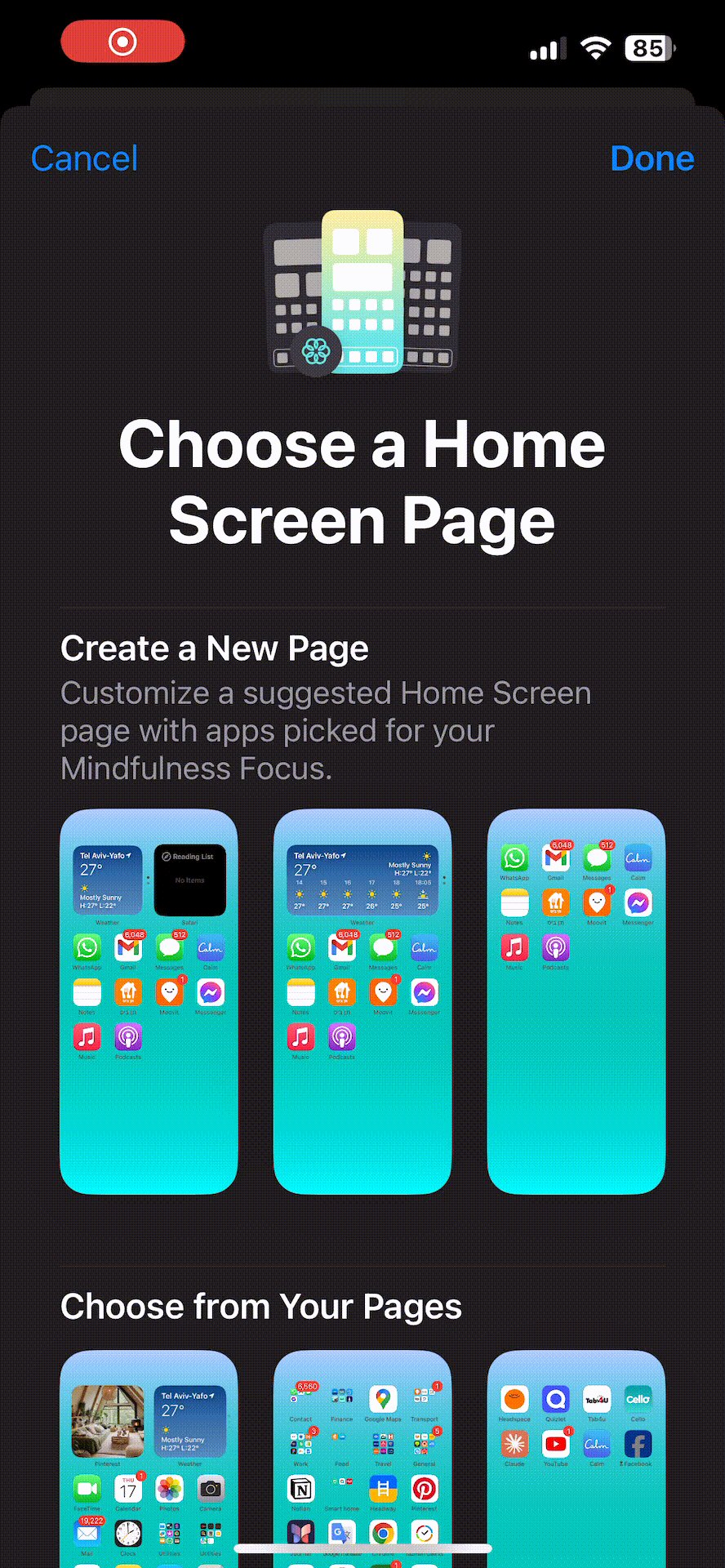
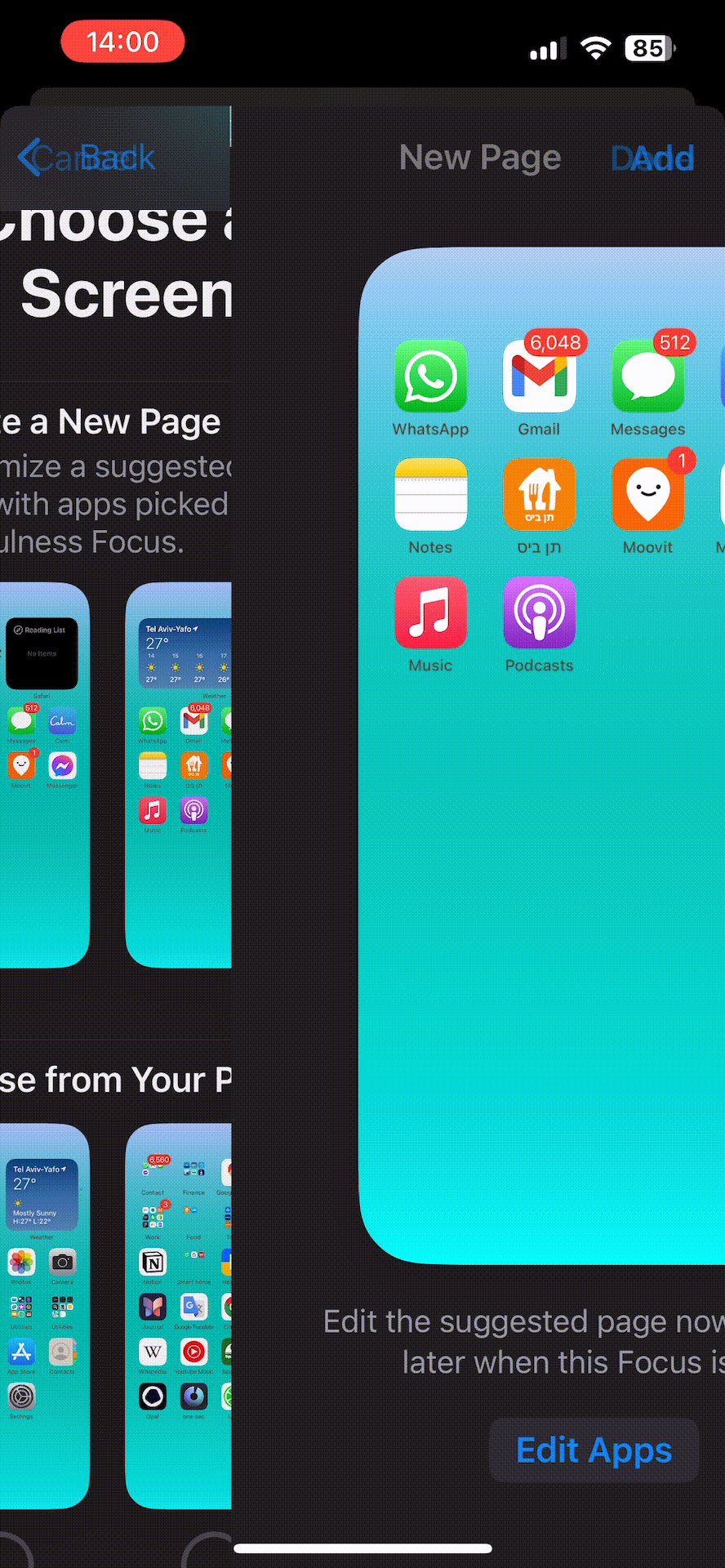
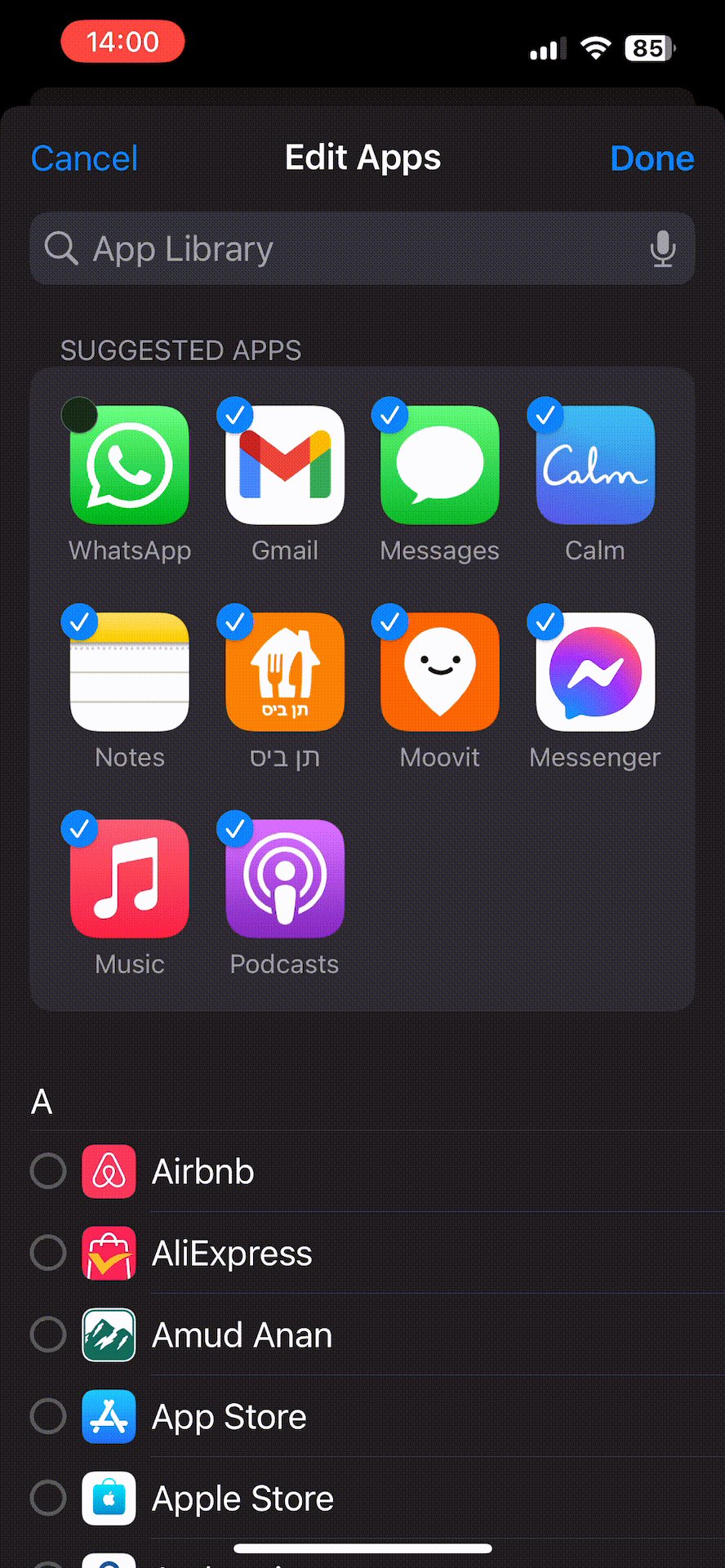
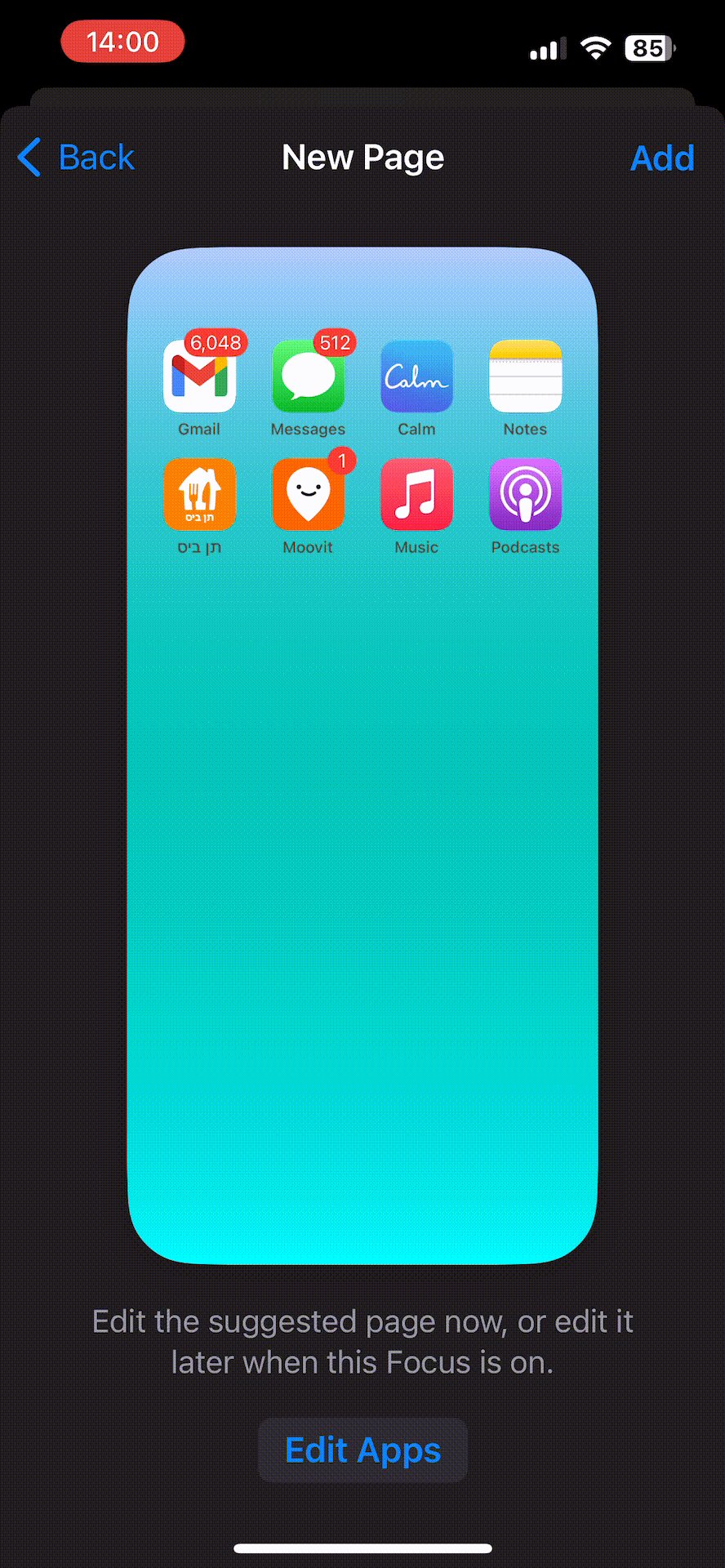
- התאמה אישית למסך הבית
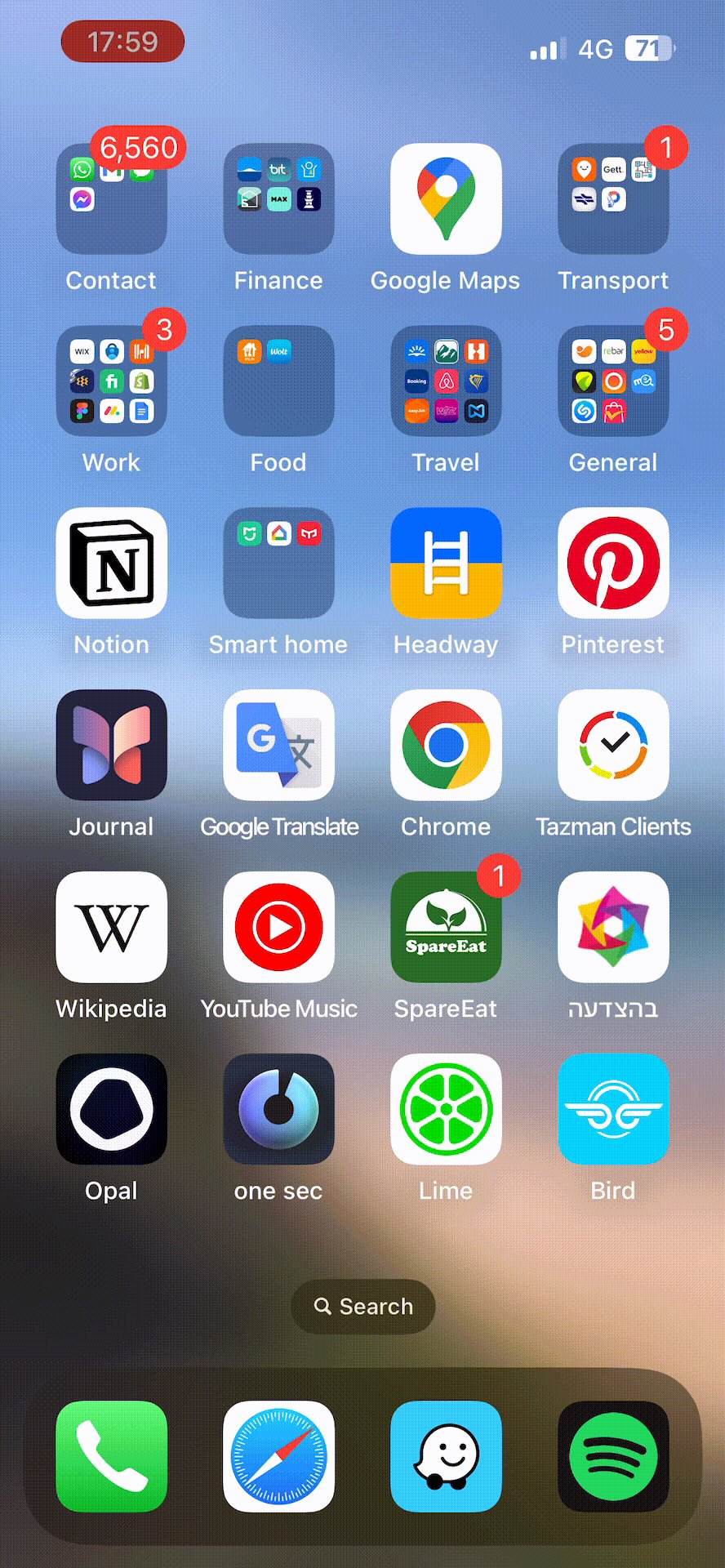
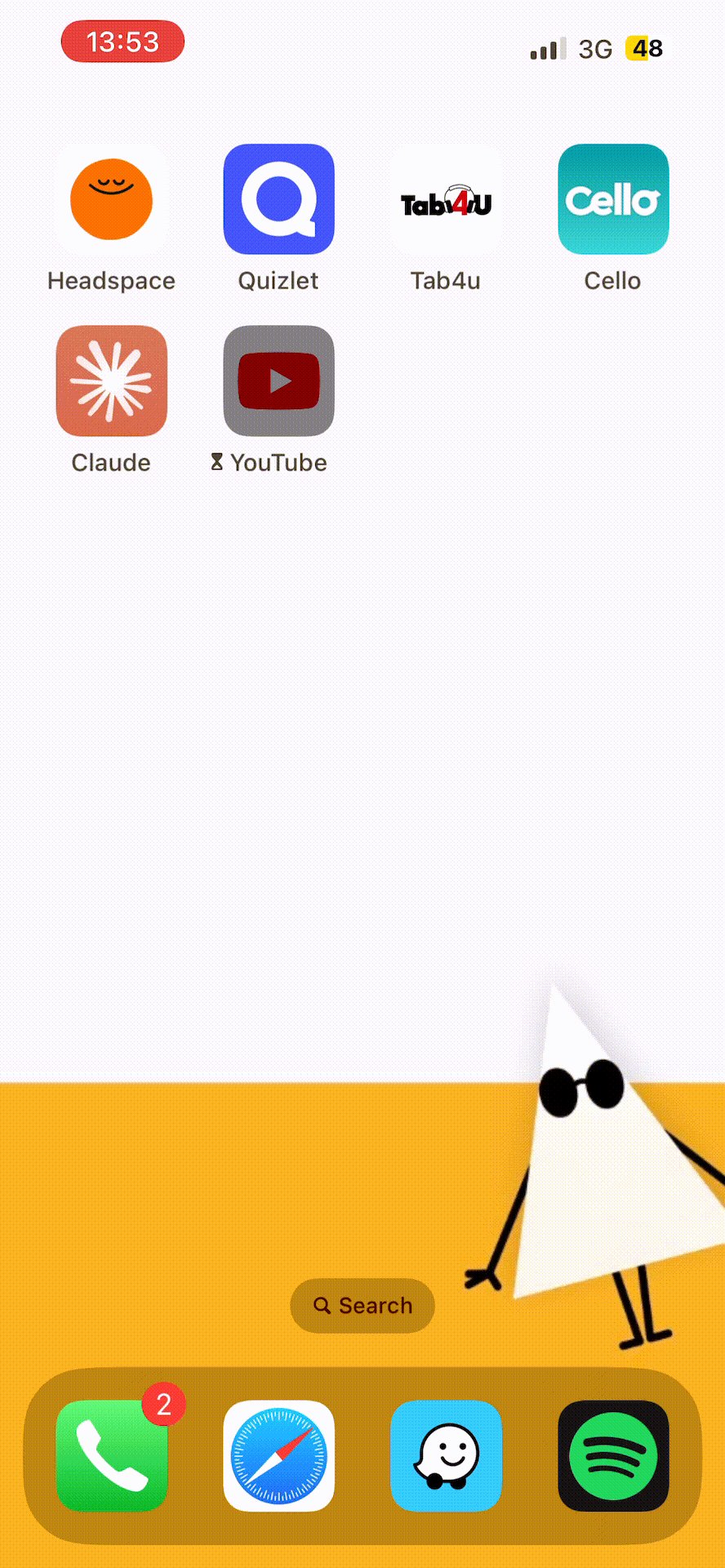
קשה לשלוט בהתניות המיידיות שתופסות אותנו כשאנחנו פותחים את המכשיר. האצבע נשלחת באופן כמעט מיידי לאחת מהאפליקציות המועדפות עלינו ואנחנו נשאבים פנימה.
פתרון UX: אפשרות לסדר מסך בית מותאם אישית, עם אפליקציות ספציפיות נגישות.
במילים אחרות, מסך נטול הסחות דעת.
כך ניתן יהיה לשבור התניות ולהעלות מודעות לפני שאנחנו נשאבים פנימה למקומות לא פרודוקטיביים.
תהליך בחירת אפליקציות למסך המותאם
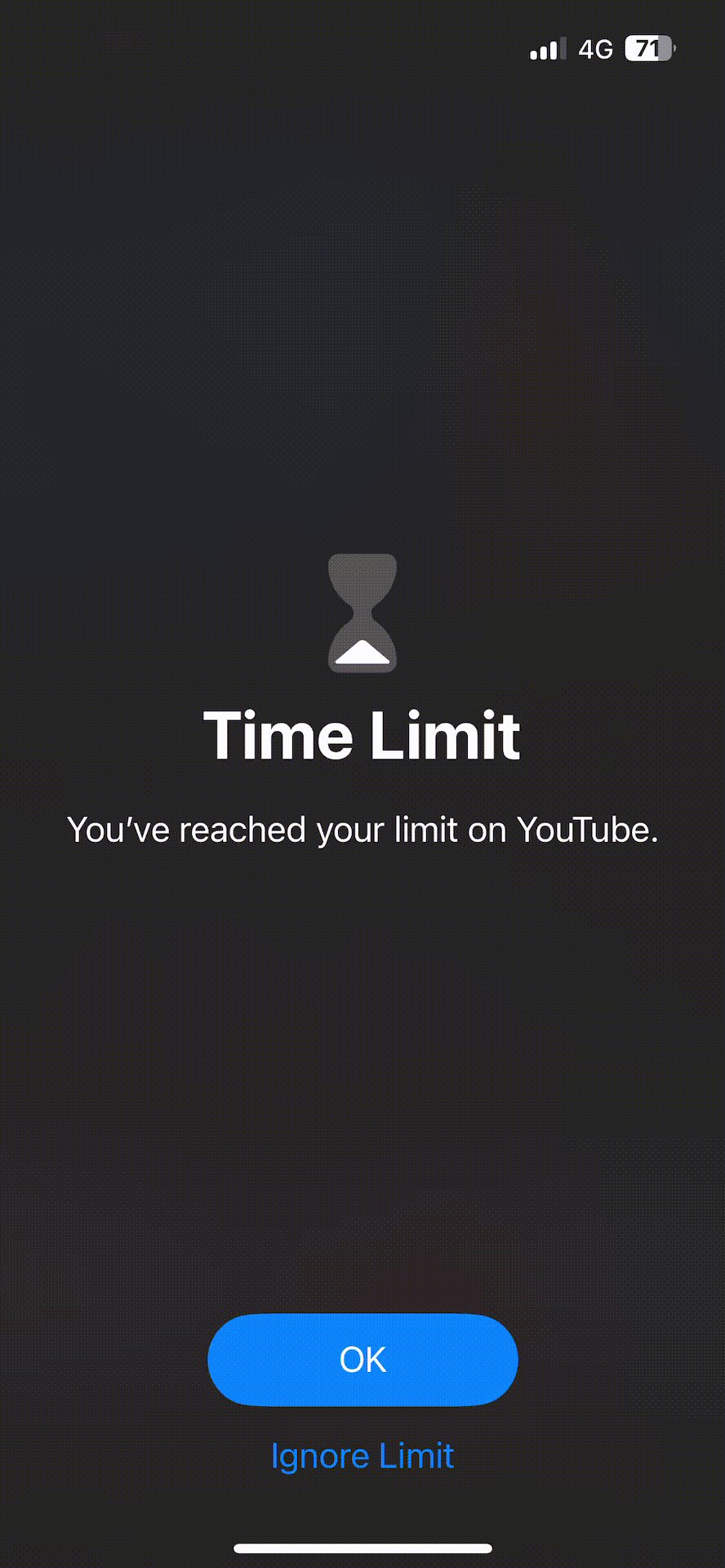
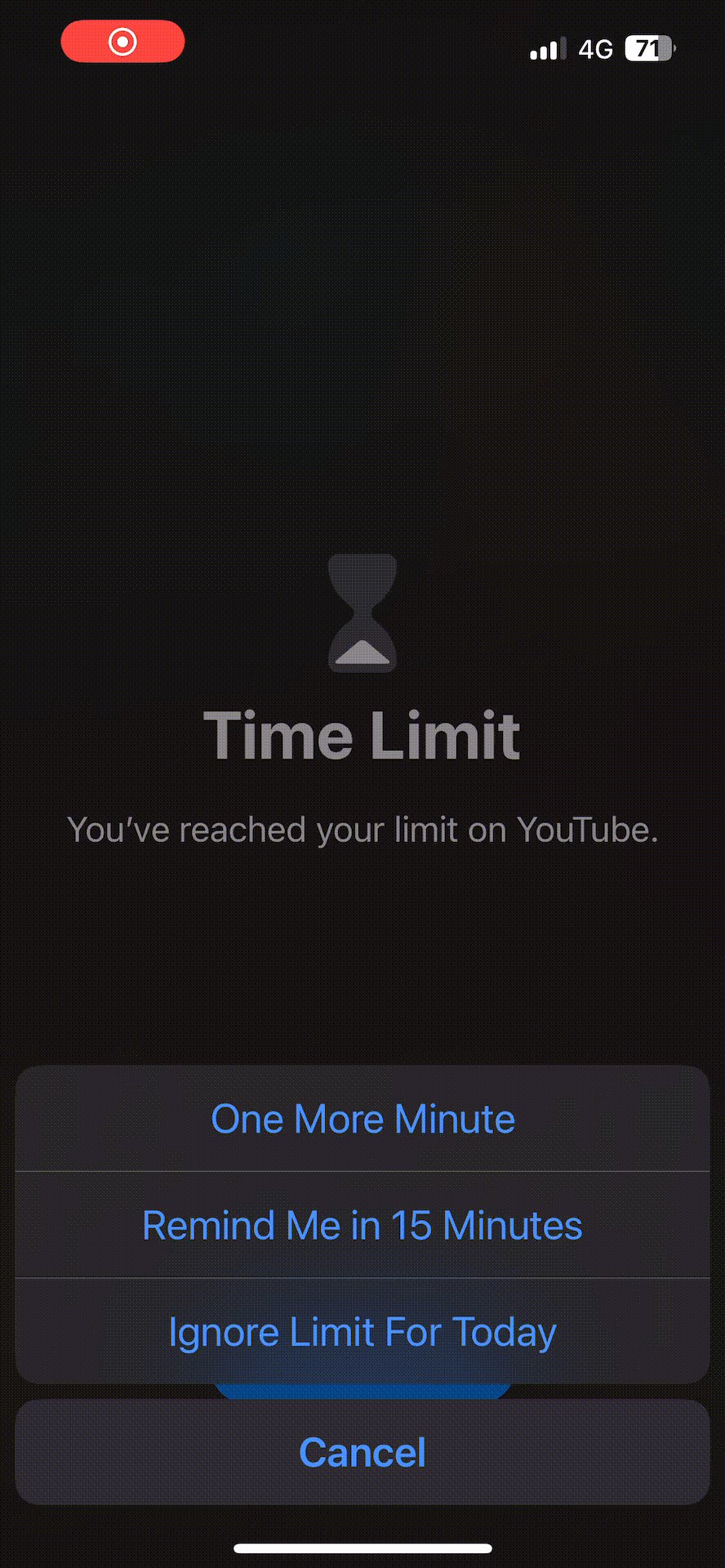
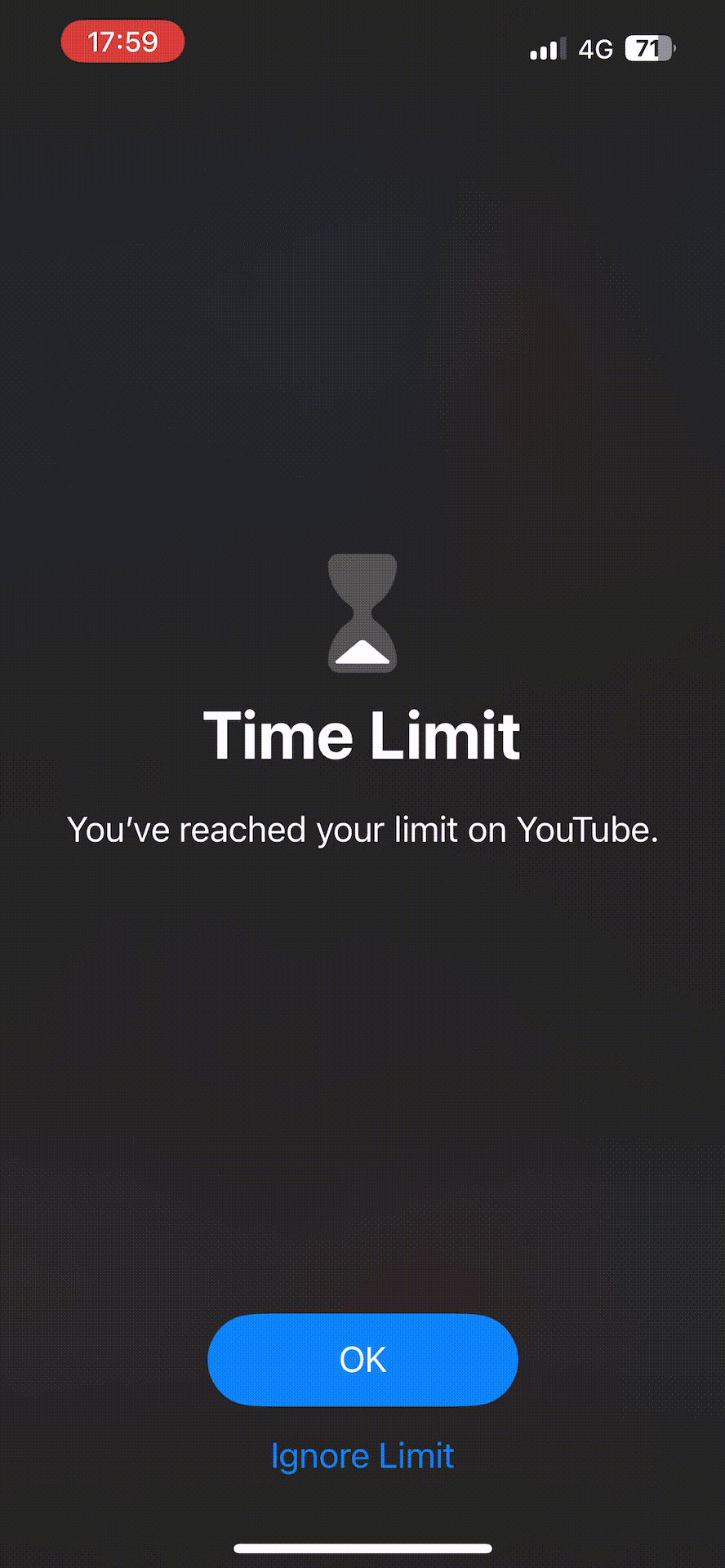
- הגבלת זמן שימוש באפליקציה
נכנסתם לאינסטגרם ומצאתם את עצמכם גוללים במשך חצי שעה מבלי משים? אתם לא היחידים.
פתרון UX: פיצ׳ר להגדרת זמן מוקצב לכל אפליקציה במשך היום. ברגע שחציתם את הזמן הזה, האפליקציה נחסמת.
אמנם לא מדובר בנעילה מוחלטת (אפשר לבטל אותה בקלות), אבל הפיצ׳ר בהחלט מעלה את המודעות ומעניק רגע של השהייה.
הגבלת זמן, עם אופציות לוויתור עצמי (סתם, לא שופטים)
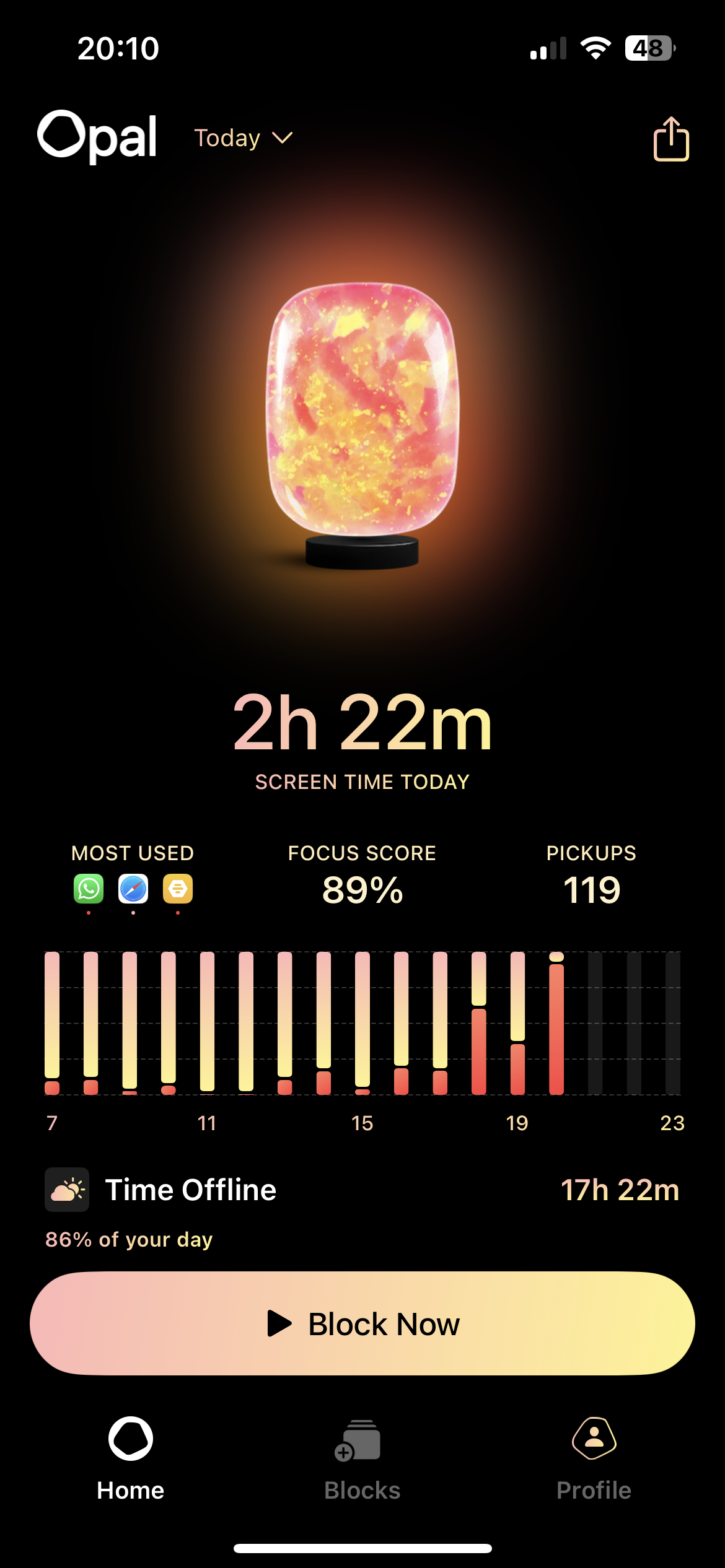
Opal – The focus company
ב-Opal, לקחו את הסיפור צעד אחד קדימה והחליטו להיכנס בעובי הקורה.
לטענתם, נכון לכתיבת שורות אלה, הם הצליחו לחסוך יותר מ-120 מיליון שעות למשתמשים שלהם.
החברה, המכונה ״חברת הקשב״, הבינה שחלק גדול מהמשתמשים מתמודדים עם סוג של התמכרות. לכן, כדי לעזור להם בגמילה, יש להגביל אותם בדרכים יצירתיות ובאמצעות חוקים ברורים ולעיתים אף נוקשים.
איך הם עשו את זה?
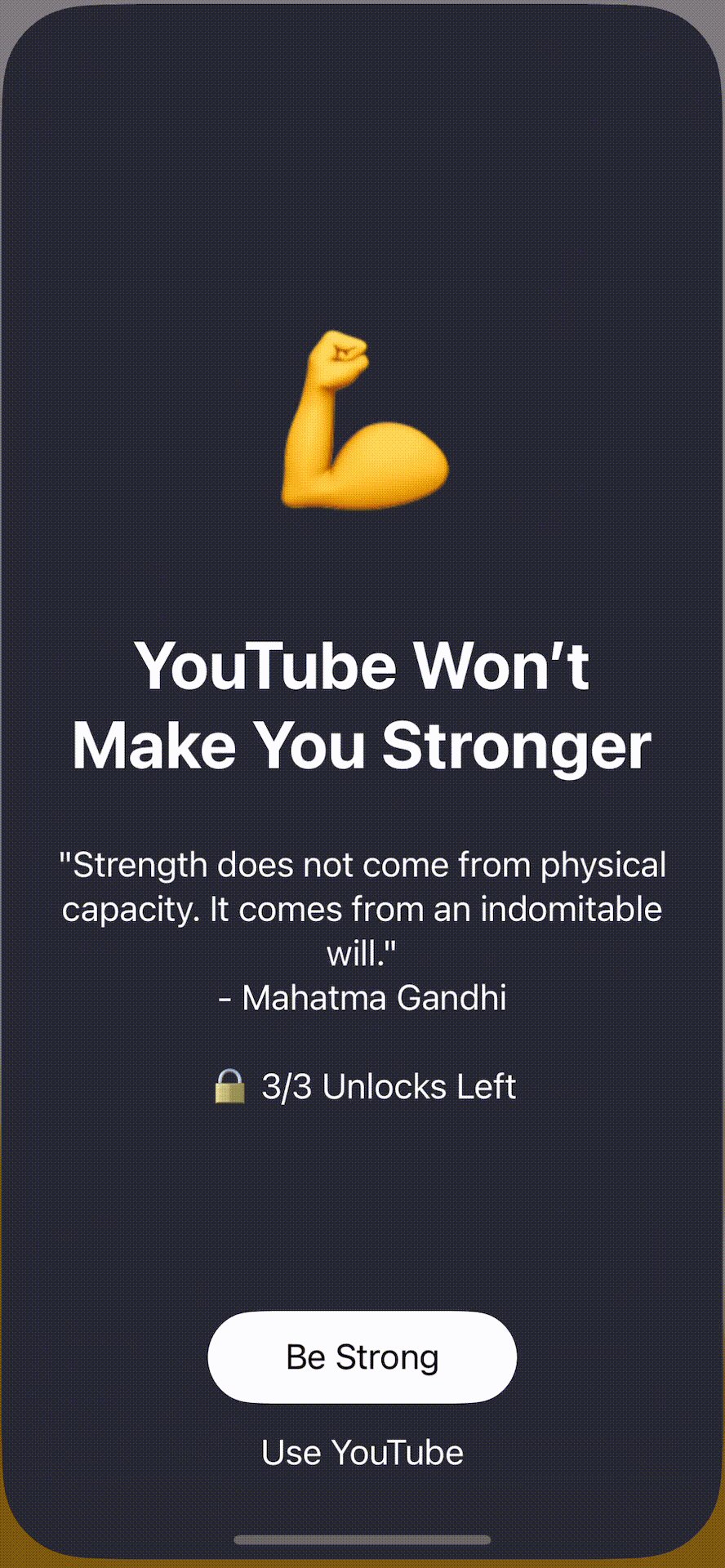
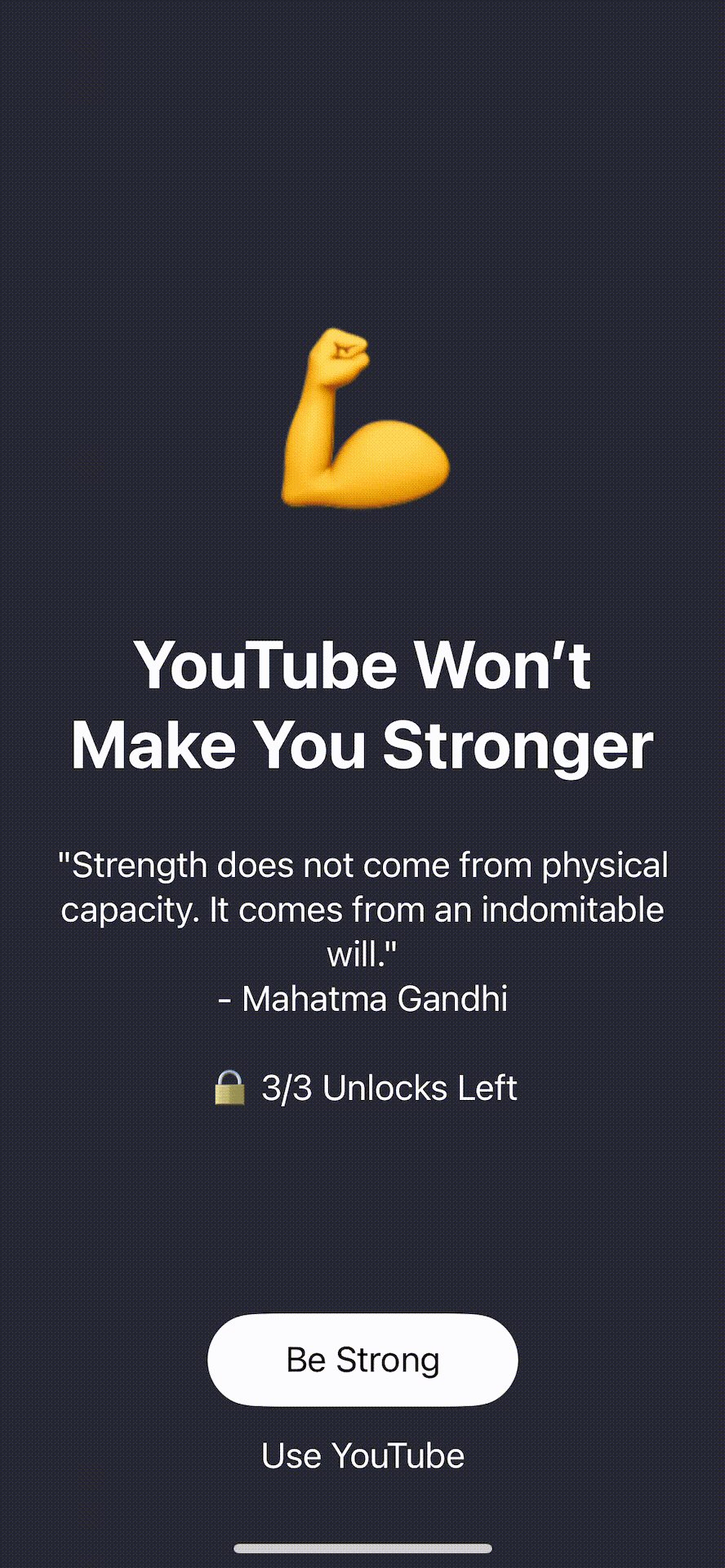
- נעילת אפליקציות
בלי משחקים. החלטתם שהגזמתם עם הYoutube לאחרונה? יש מה לעשות בנידון.
פתרון UX: אפשרות להגדיר מס׳ פתיחות יומיות ולאחר מכן לנעול את האפליקציה. נוקשה, אבל עובד, במיוחד שזה בא עם משפט מוטיבציה חמוד שמתחלף בכל פתיחה.
נעילת אפליקציה בליווי משפט מוטיבציה מתחלף
- גיימיפיקציה
נכון, נשמע קצת אירוני לנצח התמכרות באמצעות מודל שהוא עצמו מוכח כממכר, אבל היי, זה עובד.
פתרון UX: ככל שהמשתמש חוסך לעצמו יותר שעות ועומד ביותר התחייבויות, כך הוא מטפס בדרגות ומרוויח אבני חן יותר שוות. (דוגמה נוספת לשימוש בגיימיפיקציה ל״מטרה נעלה״ היא דואלינגו שמצליחה באופן מופלא להחזיר את המשתמשים שלה מדי יום ולייצר רצפי לימוד).
שימוש בגיימיפיקציה ב-Opal
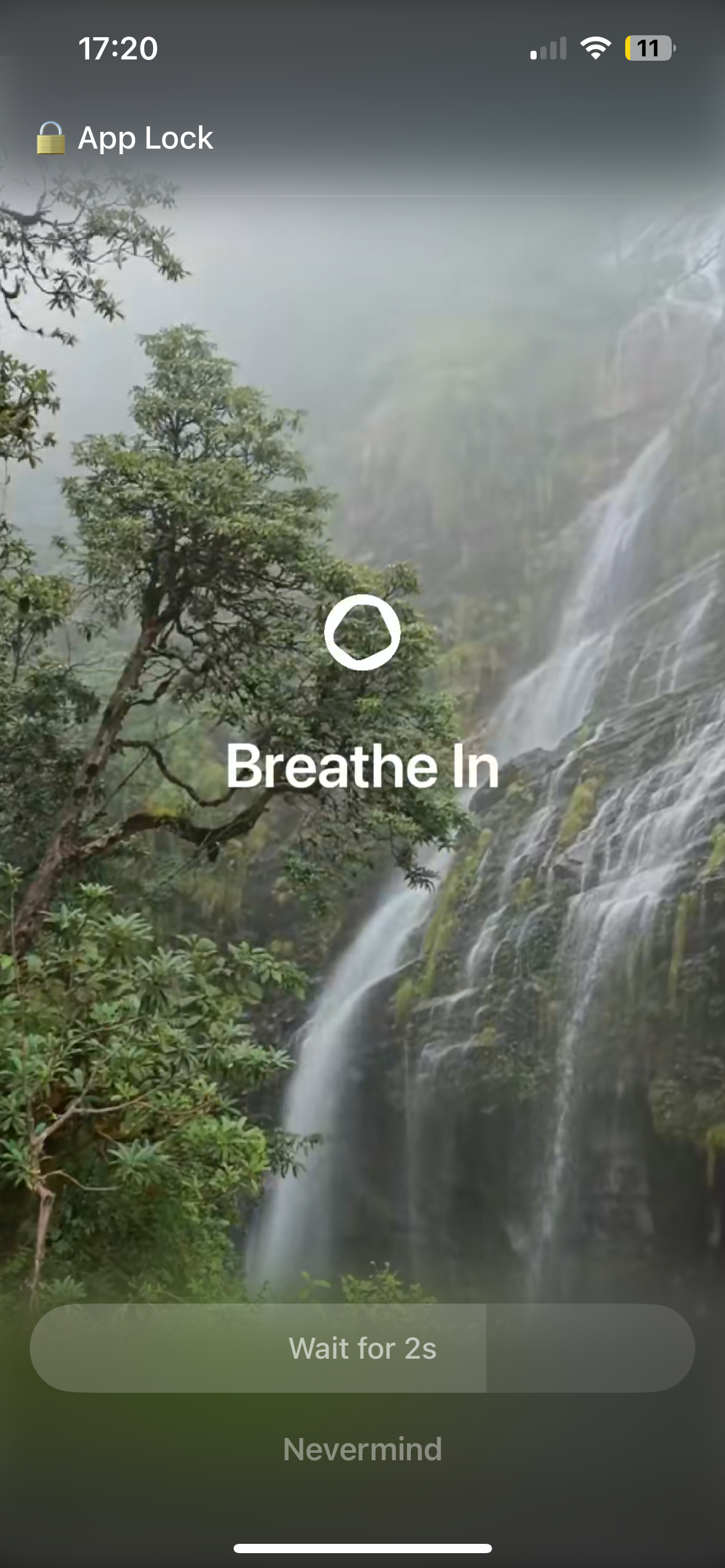
- טכניקות מיינדפולנס
החלטתם לפתוח אפליקציה חסומה? תנו לזה שניה.
פתרון UX: השהייה קטנה של 5 שניות שמזכירה לנו לקחת נשימה עמוקה. לאחר מכן, הגישה לאפליקציה תפתח.
Opal אימצה טכניקה מעולמות המיידנפולנס מתוך הבנה שהנשימה יכולה להחזיר לנו את המודעות ולעשות את כל השינוי.
וחוץ מזה, אם היינו נושמים עמוק כל פעם שאנחנו פותחים אינסטגרם, בטוח היה לנו יותר חמצן במוח.
5 שניות של נשיפה ושאיפה, לפני שמחליטים
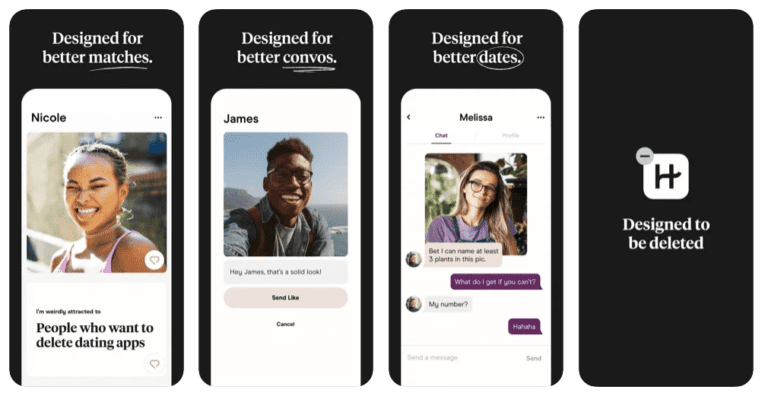
Hinge – Designed to be deleted
אפליקציית היכרויות פופולרית, אך חריגה בנוף.
אמנם לא מדובר בדוגמה לצמצום זמן מסך, אבל Hinge זו דוגמה נהדרת למוצר עם פיצ׳רים פנימיים שעוזרים למשתמש של המוצר להיות בפוקוס, ולהתמקד במטרה לשמה הוא נכנס.
בHinge הבינו 2 דברים חשובים:
1. מודל ההחלקות (כמו בטינדר) ממכר ומסיח את דעת המשתמשים.
2. בגלל ריבוי האופציות, המשתמשים חווים אשליית שפע, מאבדים את הצפון ולא מצליחים להתרכז בהיכרות אמיתית ועמוקה.
בתור אפליקציה שהסלוגן שהיא שמה על דגלה הוא ״Designed to be deleted״, החליטו בחברה ליישם פיצ׳רים ששמים את מטרת המשתמש (זוגיות) לפני מטרת החברה (כסף).
כך הם עושים את זה:
- ביטול מודל ההחלקות
לא עוד החלקות, כאן צריך להתאמץ קצת יותר.
כדי לסמן מישהו/י כפוטנציאלי, על המשתמש לבחור תוכן ספציפי ולהגיב עליו. זה אמנם דורש יותר מחשבה ומאמץ, אך משרת את המטרה בצורה איכותית יותר מאשר החלקת אצבע שרירותית.

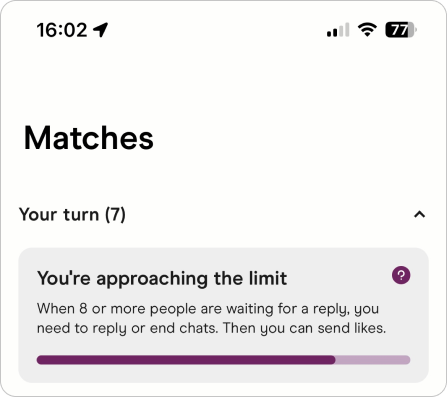
- הגבלת מס׳ שיחות שאפשר לנהל בו זמנית
ברגע שהאפליקציה רואה שהמשתמש נכנס לסחרור ומנהל שיחות רבות בו זמנית, היא מרימה דגל וחוסמת לו את האופציה להמשיך לצ’וטט. במקרה הזה, 8 שיחות בו זמנית (תכלס, זה גם לא מעט) זה המקסימום.
מה הלאה?
שמירה על קשב המשתמשים יכולה להגיע מכל כיוון ובכל נקודה במסע המשתמש.
לדעתנו, אנחנו רק בתחילתה של המגמה. ומי שישפיע על עתידה זה אנחנו, מעצבי חווית המשתמש.
זה יכול להיות אפליקציה נפרדת או תוסף לדפדפן אבל זה לא חייב להיות כזה מסובך או שאפתני: זה יכול להיות גם פיצ׳ר שמתארח בתוך המוצר עצמו.
לדוגמה:
- פלטפורמת סייבר שמצליחה לשפר את התפוקה של האנליסטים שלה באמצעות גיימיפיקציה או טכניקות מיינדפולנס.
- פיצ׳ר של Monday שמזכיר לכם את המשימות הפתוחות שלכם כל פעם שאתם נגררים לאינסטגרם.
- פיצ׳ר לטיקטוק שיגביל את זמן השימוש של הילדים. במקום זה הוא ייתן להם דחיפת מוטיבציה בריאה לעשות את שיעורי הבית שלהם.
ממש כמו שמירוץ החימוש אחר תפיסת תשומת לב הגיע למקומות מבריקים ויצירתיים, כך גם יכול לקרות כשהמטרה היא לשמור על תשומת הלב.
גם כאן השמיים הם הגבול.
וזה תלוי בנו.
רעיונות יצירתיים של מעצבים יכולים להשפיע על עתיד הקשב האנושי ולהחזיר לאנשים את השליטה על הקשב שלהם.
- אחת מתופעות הלוואי המשמעותיות של המהפכה הדיגיטלית היא משבר הקשב הקולקטיבי החמור בהיסטוריה.
- There’s new sheriff in the town: בשנים האחרונות התחילה מגמה חדשה שמטרתה היא לא לתפוס את תשומת לב המשתמש, אלא לשמור עליה.
- רעיונות יצירתיים של מעצבים יכולים להשפיע על עתיד הקשב האנושי.